Acho que vou tirar a semana para descansar. Eu estou desanimada por vários motivos, e se eu tiver tempo faço um post explicando algumas coisinhas para vocês. Não é nada muito importante, só algumas bobagens. Vocês já devem estar acostumados com minhas cismas e meus desânimos. Vocês não tem noção da frequência que isso acontece, pra não ser chata, prefiro nem falar sobre isso agora. Talvez separo um post para explicar porque sempre estou tão desanimada. Já vou avisando que é tudo uma grande bobagem, não se preocupem.
Bom, vamos falar logo do post que o tempo é curto e não tenho nada para escrever agora. Quando fiz um post sobre o Diamond ~visitem~ uma leitora me pediu para fazer um post ensinando a fazer o layout naquele estilo. O tutorial é do Kawaii World, eu adaptei um pouco por causa do meu blog, então vou ensinar do meu jeito. O layout pode ser usado para blogs de avatares, ou ilustrações, backgrounds... Depende do seu gosto. Vamos lá:
Obs: O template fica melhor com cores escuras. Coloquei um vermelhinho na primeira versão do Anime Pics e ficou uma merda, ops, um lixo. Já o azul escuro melhorou bastante, assim como o rosa do Diamond. Vou usar as cores dessa paleta aqui nesse layout, apenas para exemplo.
1- Primeiramente, com um blog começando do zero, escolha o Modelo Simples, aquele primeiro com fundo branco, e escolha a cor de fundo do seu blog. Cores sólidas ficam mais bonitas, mas você pode colocar um fundo se quiser.
2- Agora crie duas postagens de teste. Coloque apenas imagens, lado a lado e em tamanho médio ou grande, use marcadores de teste e deixe-as sem título.
3 - Em Editar Modelo, vá em Layout e escolha a primeira opção para sidebar e rodapé, assim:

4 - Ajuste a largura do jeito que você quiser. Eu uso 1100px de largura, para mim é um tamanho bom.
5 - Agora seu layout está sem sidebar e com as larguras ajustadas. Vá em avançado > planos de fundo e coloque o plano de fundo principal como transparente.
5 - Feito isso, vá em adicionar CSS e cole o seguinte código:
.post-footer {
display: none; }
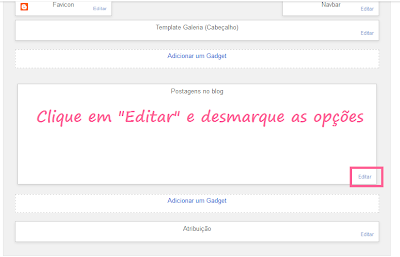
6 - Seu post-footer sumiu. Salve as alterações e volte para a área onde editamos os Gadgets. Remova a navbar. Em postagens do blog, clique em editar e desmarque todas as opções.
7 - Para remover o cabeçalho, cole uma imagem transparente no lugar dele, deixando marcada a opção "em vez de título e descrição". Essa imagem serve: http://static.tumblr.com/0xqvkot/Xirmq0999/1417.png
8 - Estamos quase terminando. Exclua todos os Gadgets que foram para o footer do blog. Vá no HTML do blog e procure por /* Accents, depois de encontrá-lo, apague todo o código relacionado a ele. Isso vai tirar as bolinhas do antiga e recentes.
9 - Vamos remover o Attribuition. Procure por "<b:section class='foot' id='footer-3' showaddelement='no'> " e troque o 'no' por 'yes'. Abaixo disso, troque o "true" por "false". [imagem aqui]. Cole acima de ]]></b:skin> o seguinte código: .feed-links{display:none !important;} Isso vai retirar o Assinar postagens (Atom). Volte para a parte de editar os Gadgets (layout) e exclua o Attribuition.
10 - Nosso Template já está usável. Agora vamos retirar o pequeno espaço que está entre uma imagem e outra. Procure por .post { em seu HTML, abaixo disso temos o código $(post.margin.bottom), substitua isso por 15px;
11 - As imagens estão mais próximas agora. A rolagem infinita deixa tudo mais bonito. Se quiser colocar, cole acima de </head> o seguinte código:
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js' type='text/javascript'/><script src='http://static.tumblr.com/fmf4w4k/pAnmuse4y/infinito.js' type='text/javascript'>
</script>
12 - Agora vamos colocar o menu. Cole abaixo de </head> esse código: clique aqui. Essa parte corresponde aos links no topo. Acima de ]]></b:skin> cole esse código: clique aqui. Edite o que está em maiúsculo.
13 - Agora vamos adicionar o hover das imagens. Para isso basta colocar esse código acima de ]]></b:skin>:
.post img {
filter:alpha(opacity=100);
-moz-opacity:1.0;
opacity:1.0;
-webkit-transition-duration: .50s;
}
.post img:hover {
filter:alpha(opacity=60);
-moz-opacity:0.60;
opacity:0.60;
-webkit-transition-duration: .50s;
}
No meu blog eu acrescentei um código de espaçamento e tamanho das imagens, assim não preciso ficar me preocupando com isso. Se quiser fazer o mesmo é só acrescentar essas linhas ao código acima:
height:112px;
width:200px;
margin: 15px;
14 - Agora vamos personalizar o tooltip, cole acima de </head> o seguinte código: clique aqui. Depois cole acima de ]]></b:skin> esse código: clique aqui.
15 - Para colocar a barra de rolagem personalizada, cole esse código acima de ]]></b:skin>: clique aqui.
16 - Se você quiser, pode colocar uma setinha de voltar ao topo. Isso é totalmente opcional e fica mais bonito quando você tem bastante imagens. Cole em um Gadget de HTML/JavaScript o seguinte código:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script><script src="http://static.tumblr.com/ikeq9mi/DfYl6o46t/scrolltotop.min.js"></script><a href="javascript:;" id="scrollToTop"><img src="URL DA SUA SETA" border="0"/></a>
Aqui no blog tem várias setas de voltar ao topo, mas nesse post aqui do KW tem modelos que eu amo.
Template pronto!
Se o seu layout estiver com um espaço muito grande entre os posts e o menu, use o tutorial de subir o cabeçalho do blog.
Resultado: http://laygaleria.blogspot.com.br/
Se quiser colocar sidebar como no Diamond, acrescente-a em layout. Lembre-se de alterar a largura novamente. Crie uma class com todo o código da sidebar, e em "avançado", marque todas as opções de texto e etc como transparente, assim nenhum link vai aparecer na área de imagens ;)
Para pegar o código das tags:
- http://LINK DO SEU BLOG.blogspot.com.br/search/label/NOME DA TAG
- http://www.blogger.com/follow-blog.g?blogID=ID DO SEU BLOG (PEGUE NO EDITOR DO MODELO)
Meus querides! Caso vocês gostem desse blog e queiram continuar me acompanhando, eu ainda escrevo, mas em outro blog. Não posto apenas tutoriais, mas continuo escrevendo e falando de vários assuntos, inclusive a blogosfera. Caso queira visitar (sério ótimo uma visita): clique aqui para ir ao blog Serenar

















Achei lindo de mais esse lay, talvez eu faça um blog só para foto o que acha ? Acho que ficaria legal (:
ResponderExcluirxoxo
-> Simplificando
Ficaria legal mesmo, faz sim!
ExcluirAchei o lay muito fofo *-*
ResponderExcluirhttp://cantinho-photoshop.blogspot.com.br/
Fica mesmo ^^
ExcluirEste comentário foi removido pelo autor.
ResponderExcluirNa do cabeçalho? Aquilo é uma imagem 1x1 transparente, não dá pra ver nada, assim o cabeçalho some rs'
ExcluirEste comentário foi removido pelo autor.
ResponderExcluiradoreii ja fiz no meu muito legal...bjus ja consegui
ResponderExcluirEste comentário foi removido pelo autor.
ResponderExcluirawwwnt muito obrigada! Eu fiz o meu e deu super certo! Sempre tentei por outros tutos e deu errado, mas o seu foi o melhor! olha só http://iconcenternath.blogspot.com.br/
ResponderExcluir*--------------* mega feliz aqui *-*
obrigada de verdade!
Que lindo! Parabéns pelo blog :D
ExcluirO meu lay continua dando erro, mesmo depois de fazer tudo isso as imagens continuam como no post teste. O que eu faço????
ResponderExcluirTentei de novo e agora deu certo!
ExcluirAmei o tutorial!
Este comentário foi removido pelo autor.
ResponderExcluirOi desculpa incomodar, mas como você consegui deixa as imagens lado a lado?! já tentei de tudo e nao ta dando certo! T_T
ResponderExcluirOi Flor! Tenta ler esse tutorial aqui: Como alinhar imagens
Excluirdeu suuper certo, amei como ficou a minha galeria <3
ResponderExcluirBuen post
ResponderExcluirObrigado pelo tutorial! =D
ResponderExcluirNossaaa!! Eu xoneeey nesse layout! Me ajudou bastante, estou até fazendo, eu andei procurando mas não achava, até achar aqui!! Ameiii, brigada viu...
ResponderExcluirByeee!!
Mas é que... o Assinar Postagens (Atom) não sai... O que eu faço??
Excluir